Ready to take your SharePoint design into 2025?
Here are 20 powerful SharePoint design tips to turn your SharePoint pages into stunning, user-friendly sites. Whether you're using vanilla SharePoint or leveraging custom web parts, these tips will help your pages stand out!
And if you’d rather see these tips in action, check out the video below.
SharePoint Design Tips
1) Use SharePoint communication site templates
Starting fresh? Choose a SharePoint Communication Site template instead of a Team Site. Why? It gives you full-width layouts and a clean look that works beautifully on any screen size.
Take a look at the SharePoint Team Site below (at 90% screen resolution).
Do you see how it has a clunky left-hand navigation getting in the way, and the right side of the screen is just empty, wasted space?
Now, if we use the same screen resolution and open a Communication Site. It looks so much better!
It makes full use of your screen space and gives your site a polished, website-like look.
This is possible because SharePoint Communication sites offer more options for full-width web parts, which brings me to our tip number two!
2) Use full-width banners
Pages with empty space on each side of the screen are a thing of the past. Most of us expect full-width, professional-looking pages like this one.
Full-width banners give your intranet a website-like look that instantly grabs attention! You can showcase:
News and announcements
Welcome messages
Links to frequently used resources
It’s the perfect way to make your site look modern and help employees find what they need fast.
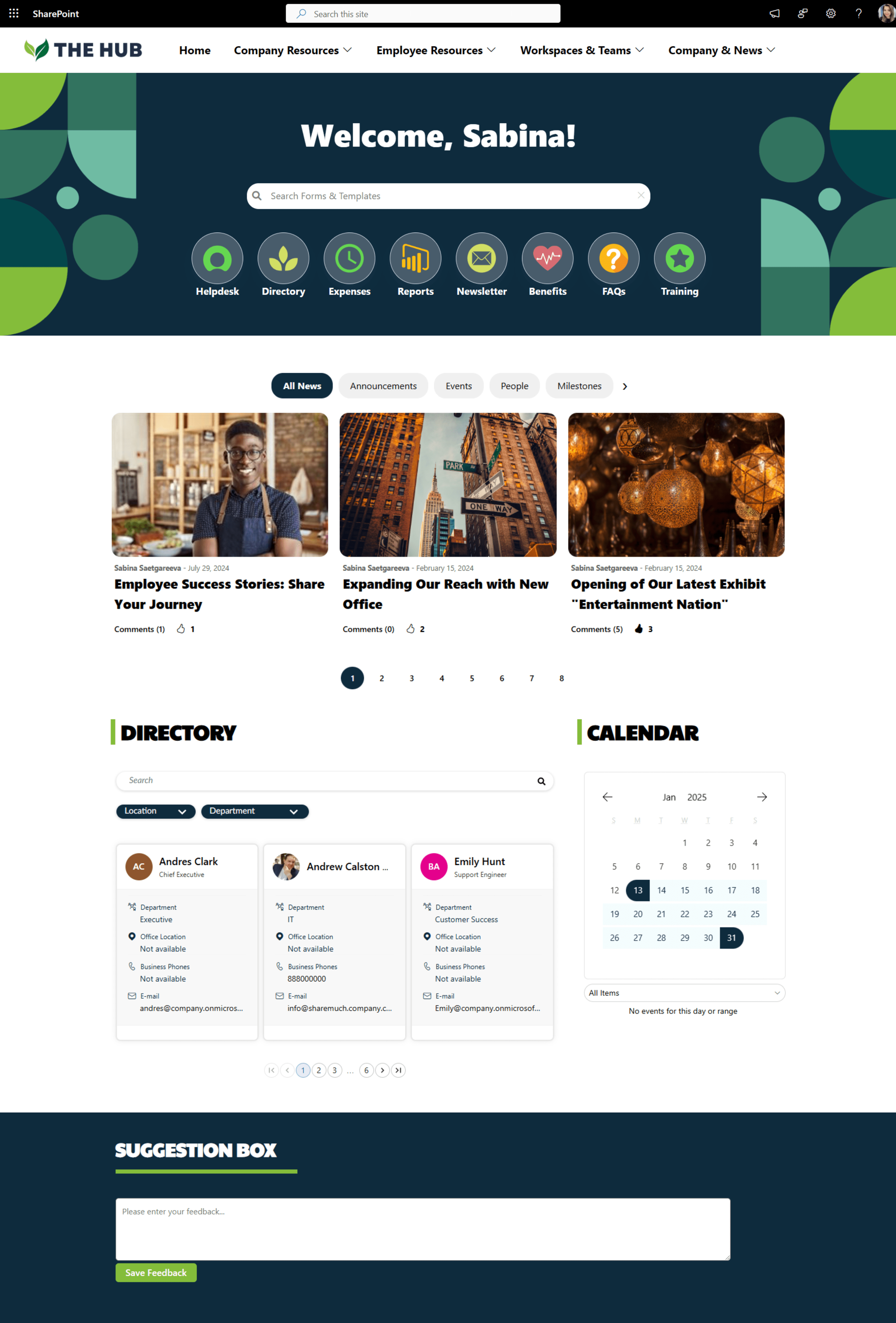
3) Use banners with quick links and announcements
What if you could find 80% of what you need without scrolling?
A top banner with quick links and announcements can make that happen!
You’d have links to your favorite apps and updates from different departments all in one spot. Plus, the banner even greets you by name—how cool is that?
But what if there’s no single web part that can fit everything you need? That’s where the next tip comes in!
4) Use vertical sections
Adding a 4th column to your SharePoint design is perfect when you need extra space, and with a recent SharePoint update, you can now add vertical section below your full-width banner.
Instead of cramming everything into 3 columns, a 4th section gives you:
More space for documents, quick links, or news
A cleaner, more balanced layout
An easy way to fit more without making the page overwhelming
5) Make your SharePoint look like a website
The best SharePoint sites don’t try to be more like SharePoint. They try to be more like websites that many of us love using.
Employees are used to sleek, intuitive designs from modern websites, so when SharePoint mimics that, it feels familiar and easy to use.
So how do you make your SharePoint look like a website? The design above uses floating quick links, full-width banner, and bold custom font.
6) Use branded, bold navigation
Clean, easy-to-spot navigation is still the number one-way people find their way around a site!
Take a look at this SharePoint intranet navigation:
It uses Origami navigation feature, and you can choose colors for the background and links, making the site look on brand.
To make it pop even more, you can increase the font and logo size. It’s a simple adjustment, but wow—what a game-changer for creating a professional look!
Navigation is just a start. But how do you truly grab your visitors’ attention?
7) Use background images
A little color and texture can go a long way!
With background images, you can sprinkle more of your company’s colors across your SharePoint pages or highlight different sections.
The most popular way to use them is to create eye-catching top banners, like this one!
And the best part? It’s all built right into SharePoint—you can choose from stock photos or upload your own.
Backgrounds are great, but if they’re the only thing on the page, they can feel like a distraction. This brings us to our tip number eight.
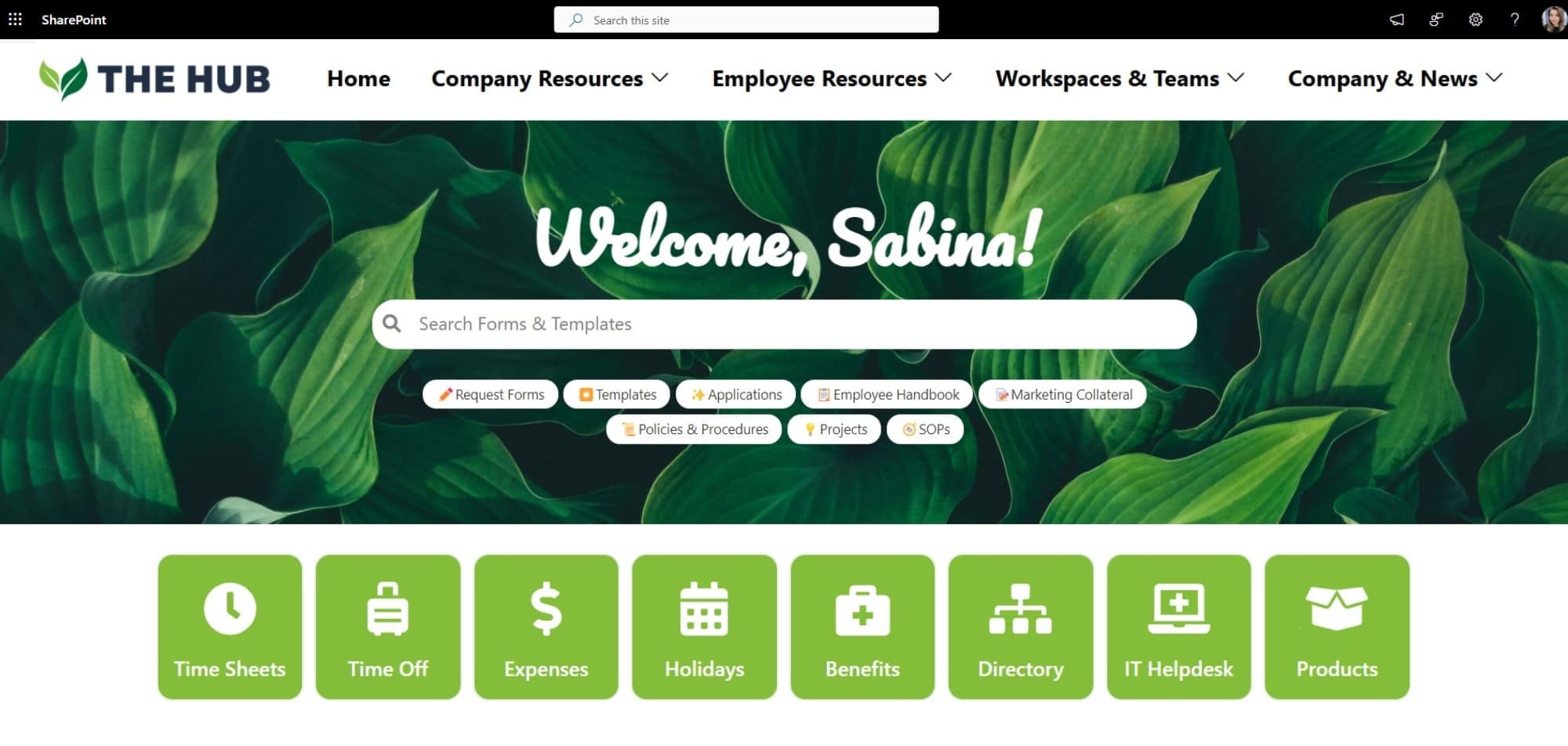
8) Make your site banner actionable with quick links
A great banner does more than look pretty, it helps users get the job done!
Add actionable links and buttons to your SharePoint banners for easy access to key company resources like time sheets, helpdesk or time off requests.
Here is an example using the Origami Quick Links web part, which overlays buttons directly on the top banner.
Instantly, the look of this page is elevated, and you’ve freed up extra space below for more useful web parts. You know what else we can do?
9) Use quick links with custom icons and shapes
You know what makes quick links even more recognizable? Branded icons.
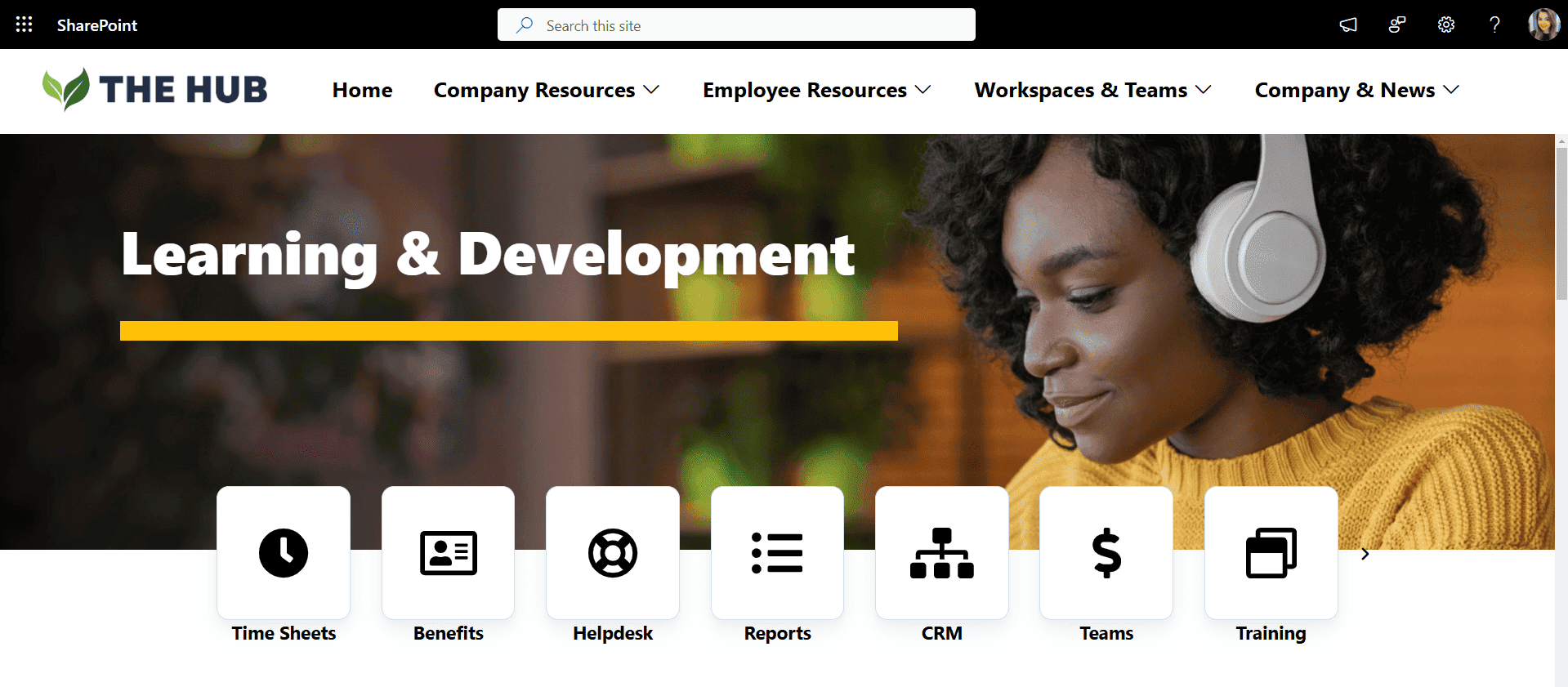
Why? Because recognizable logos make it so much easier to spot the tools you need. Check this out—here’s a set of plain quick links that already look great:
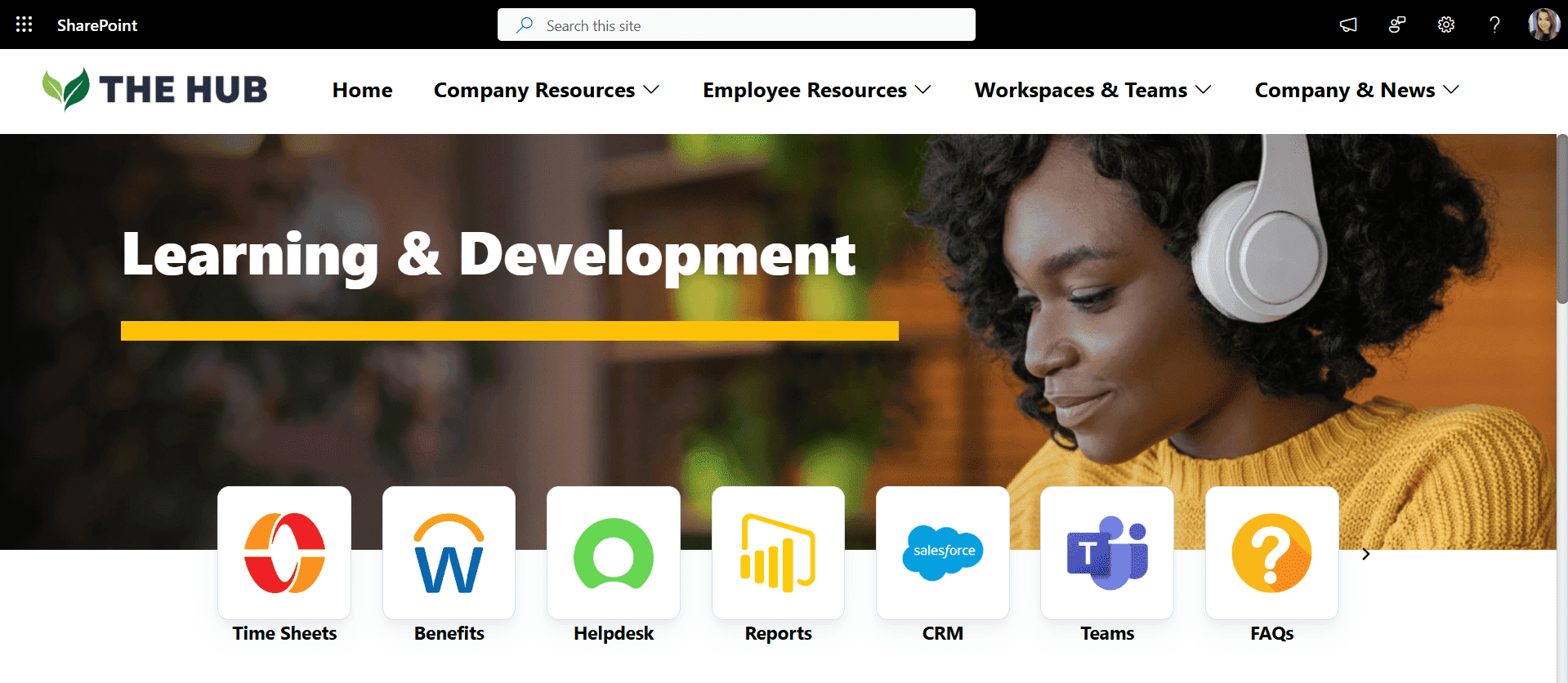
But now, look at them with custom icons:
The logos make everything instantly familiar. Users don’t even need to read the label - they will be able to recognize Workday right away!
And if you want to go further, you can tweak the button shapes and sizes for a cleaner look.
10) Use company colors and fonts
Your SharePoint should feel like part of your company, not a random Microsoft page!
Using company colors and fonts will help your SharePoint stay on brand, especially for highly visible elements like navigation, headings, and banners.
To upload your company fonts and colors to your SharePoint, you’ll need to enable Brand Center in your Microsoft 365, and this is how you’ll be able to get more theme flexibility.
And if you’re using Origami, you can set virtually any color to any of the web part elements like in the image below!
And with all this stunning design, let’s not forget to make everything look good on a mobile!
11) Make your SharePoint mobile-friendly
Most employees check SharePoint on their phones, so your design needs to work on small screens too.
The image below shows how a responsive SharePoint page looks on a mobile and on a desktop..
It adjusts perfectly, displaying content in a single column to fit the screen. It’s all about adapting to different resolutions. Just make sure the web parts and images you use look as great on mobile as they do on larger screens.
12) Add SharePoint to your Microsoft Teams
Most employees live in Teams—so why make them switch apps to see SharePoint?
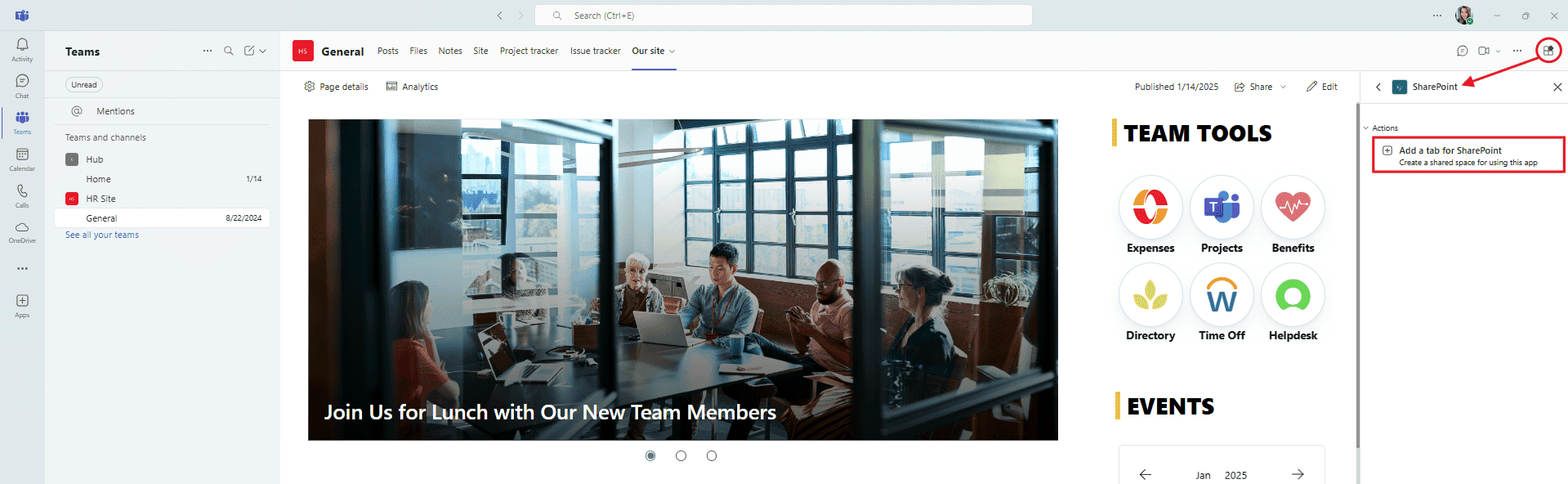
What you can do instead is to add your SharePoint site as a tab inside Teams for instant access.
This setup lets employees access news, events, and documents directly from Teams—no extra clicks or switching between apps.
All it takes is adding your SharePoint site as a tab in the Teams channel, and you're all set!
13) Organize content into tabs
Instead of overloading a SharePoint page with information, use tabs to keep it tidy!
For example, you can split resources into tabs like Business Resources, Employee Center, and Company & News.
Now, instead of scrolling through a cluttered page, employees can simply click a tab and instantly find what they need
14) Use collapsible sections
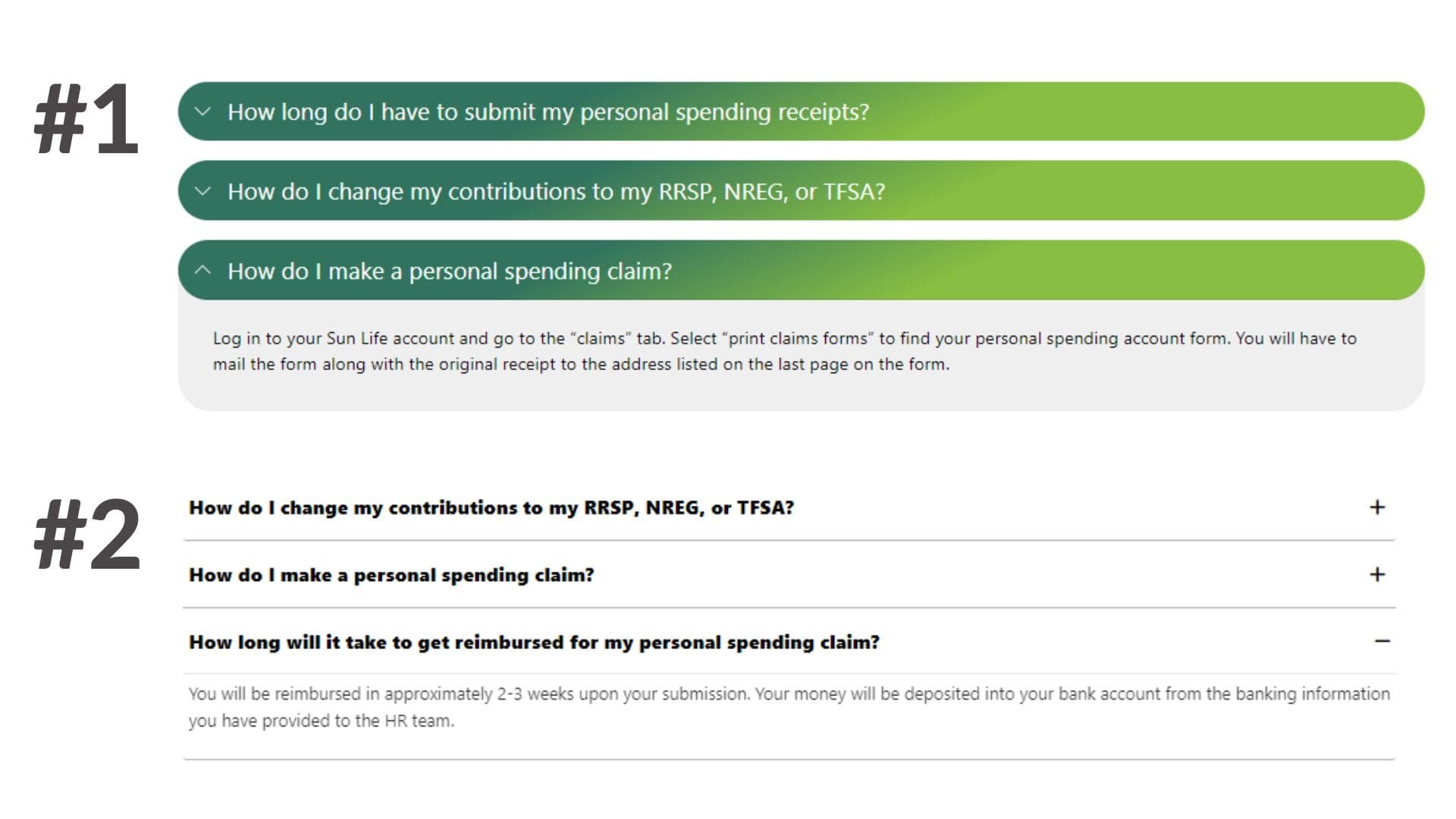
No one likes scrolling forever through giant walls of text.
For text-heavy pages, like guides or policies, collapsible sections are a game-changer!
Why? Employees can expand just the section they need, keeping everything clean and easy to navigate. Use them to break up long texts into bite-sized, readable pieces—it’s so much better!
Another way to showcase long content comes down to…
15) Use videos for top announcements and messages from executives
Videos can instantly bring your pages to life! Check out this interactive video banner that shimmers as the page loads—it makes the page look eye-catching and dynamic.
Even a simple video with a play button makes an impact—the video can come from SharePoint or your social media channel to save time.
Want another way to make your site even more interactive?
16) Use web parts that allow employees to interact with their colleagues.
It’s easier than you might think! For example, the news web part in Origami lets people leave comments or likes on news posts.
Some companies even create spaces where employees can post kudos and shout-outs, sending notifications that bring more people to the site.
And if you prefer to keep things strictly professional, you can repurpose this feature as a bulletin board where employees submit ideas and feedback.
Interactive components will draw more people to the site, but to keep them coming back, your site also needs to be useful. And that starts with making things like events and calendars easy to find.
17) Roll up calendars and events
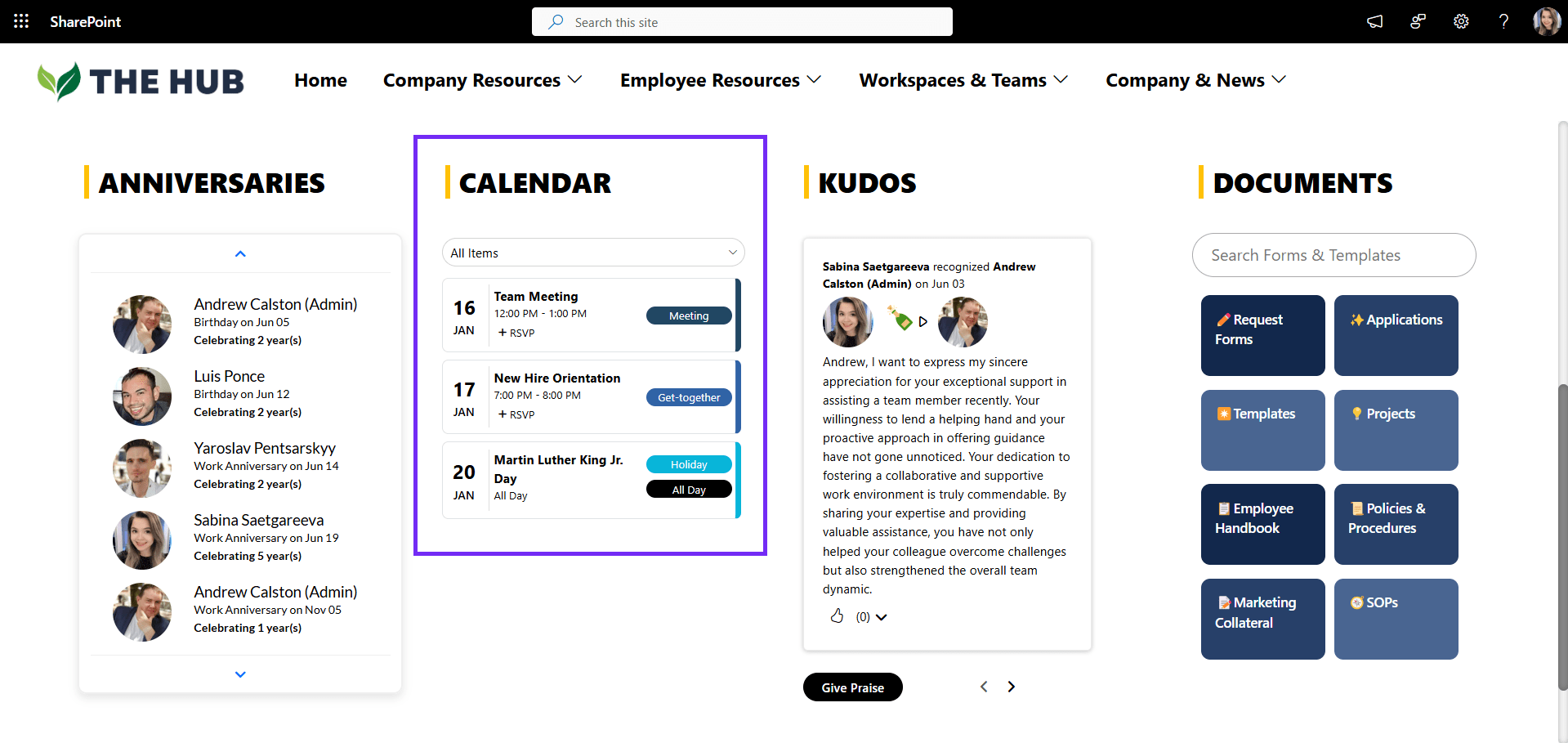
Imagine having a calendar that pulls together holidays, company events, and team meetings into one easy view. Instead of making site visitors click through multiple pages to find what they need, everything is right there in one place. You don’t even need to change your site structure for this.
Here’s an example using the Origami calendar web part—it combines multiple calendars into a single view.
You can even color-code event categories and let users filter events without leaving the page.
18) Make forms and templates easy to find
Are you struggling to find the right form or template in SharePoint’s search? Why not roll up frequently accessed forms and templates into a single place on the page!
You can use a standard document library view for this or take it up a notch with the Origami Finder web part.
It searches across multiple document libraries and only shows results from those libraries—no more random search results!
And check this out - you can even hover on a result to preview it and make sure the form is what you need.
Better search, check! Now, let’s tackle news and announcements scattered across SharePoint.
19) Roll up news and announcements
Company news shouldn’t be scattered across different SharePoint pages.
Pull everything into one central hub so employees never miss important updates.
The SharePoint news web part is a great starting point for pulling news from different sites into one place.
For more control, below, I use Origami News Center web part. This web part lets me break down news into categories and set how many items to display at once.
20) Save time, use ready-to-go templates!
Creating your first SharePoint page can take some time to get just right, but here’s the trick: once it’s perfect, save it as a template! This makes adding new pages in the future a breeze. It’s so simple!
To save a page as a template, simply create a new SharePoint page and, before publishing, select Save as a Template.
Your template will then appear in the Templates pane, ready to use across your site.
In Origami, we’ve even pre-created popular page samples for HR, Onboarding, Learning and Development, and various team homepages. You can literally copy and paste the whole page. These templates also come with enhanced web parts on top of what’s offered in vanilla SharePoint.
And for those who want to copy SharePoint pages across the sites or create templates that they can use across the whole intranet, Origami has created a page copy tool, so you can copy pages from one site to another in literally less than a minute!
Final thoughts: design killer SharePoint pages in 2025
With these 20 powerful SharePoint design tips, you're now equipped to create a stunning, user-friendly intranet that employees will love. Whether you’re using vanilla SharePoint or enhancing your pages with additional tools, these best practices will help you maximize screen space, improve navigation, and boost engagement.
If you're looking to create a SharePoint design that feels more like a modern website, Origami web parts can help by providing flexible layouts, branded navigation, and interactive elements that improve user experience.
Ready to put these tips into action? Start designing today and build a SharePoint site that’s both beautiful and functional for 2025 and beyond!
Sabina Saetgareeva is a Digital Marketing Specialist at ORIGAMI. She helps infuse ORIGAMI brand with what customers need and seek. Sabina is an avid reader of the future of work, digital transformation, and trends in Digital Employee Experience.